How to View the Page Source of a Website on a Phone

Written by Kolade Chris | Dec 20, 2022 | #WebDev #Tech | 2 minutes Read
Indeed, you can view the page source of a website on your mobile phone – be it Android, iPhone, or any other type of mobile phone.
But let me tell you how I stumbled on that feature. I discovered the “lang” attribute was not showing on my website (this website) – a bad thing for accessibility. So I added it and quickly wanted to see how it looks.
However, my laptop was already overworked for the day. So I decided to view it on my phone. But how? That’s what I’m going to show you in this article.
How to View the Page Source of a Website on your Phone
If you’ve ever viewed the page source of a website on a phone, there’s probably something you haven’t noticed – whenever you right-click and select “View page source”, “view-source:” is always prepend to the URL of the website.
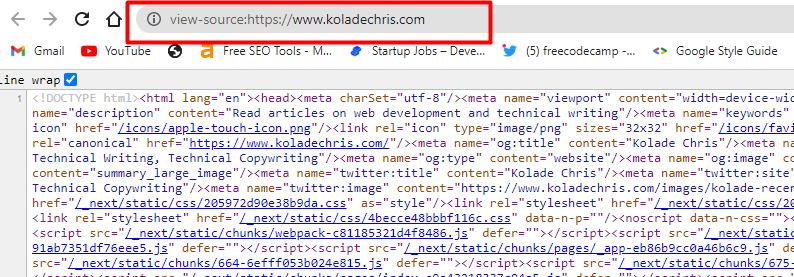
So, if you view the page source of this website, look in the address bar and you should see something like:
view-source:https://www.koladechris.comAnd if you view the page source of freeCodeCamp.org, the URL becomes:
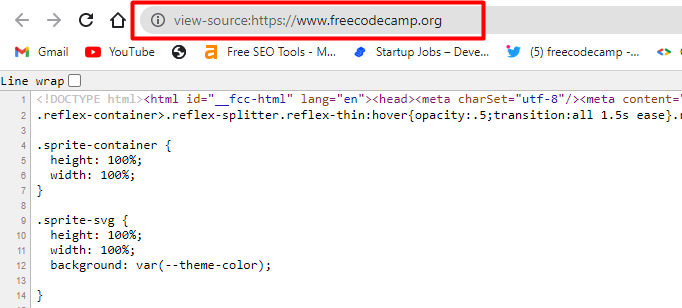
view-source:https://www.freecodecamp.orgSince this is just an address bar, you can attach “view-source:” to the front of a website address and you’ll be able to see the page source.
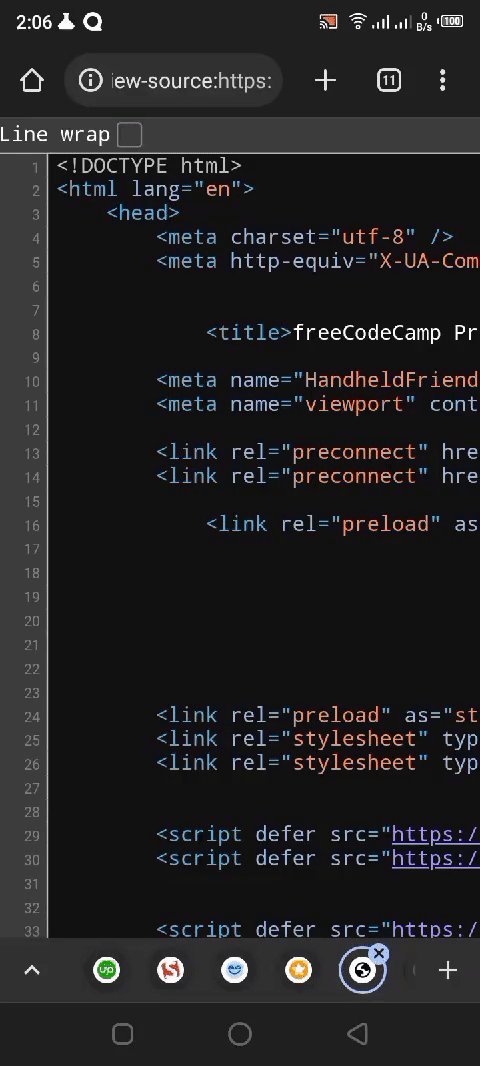
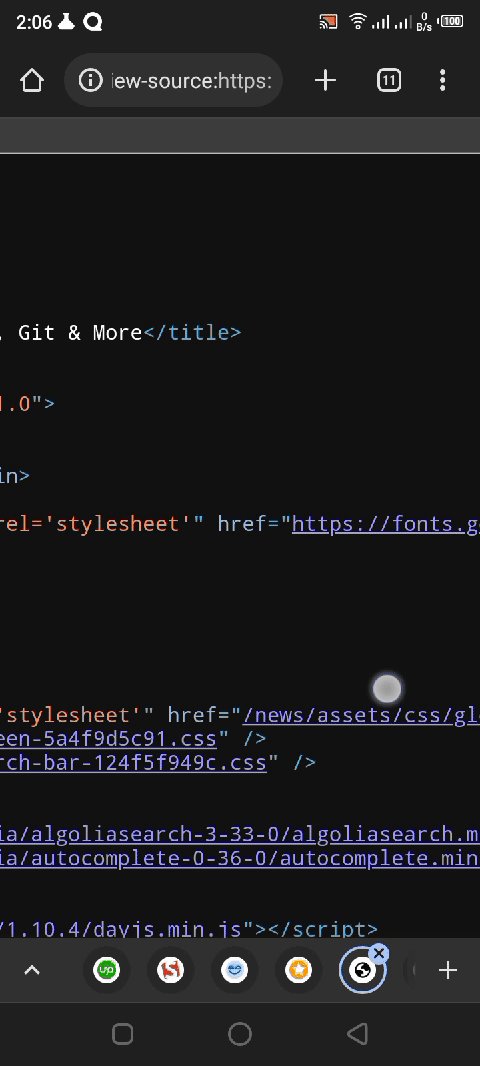
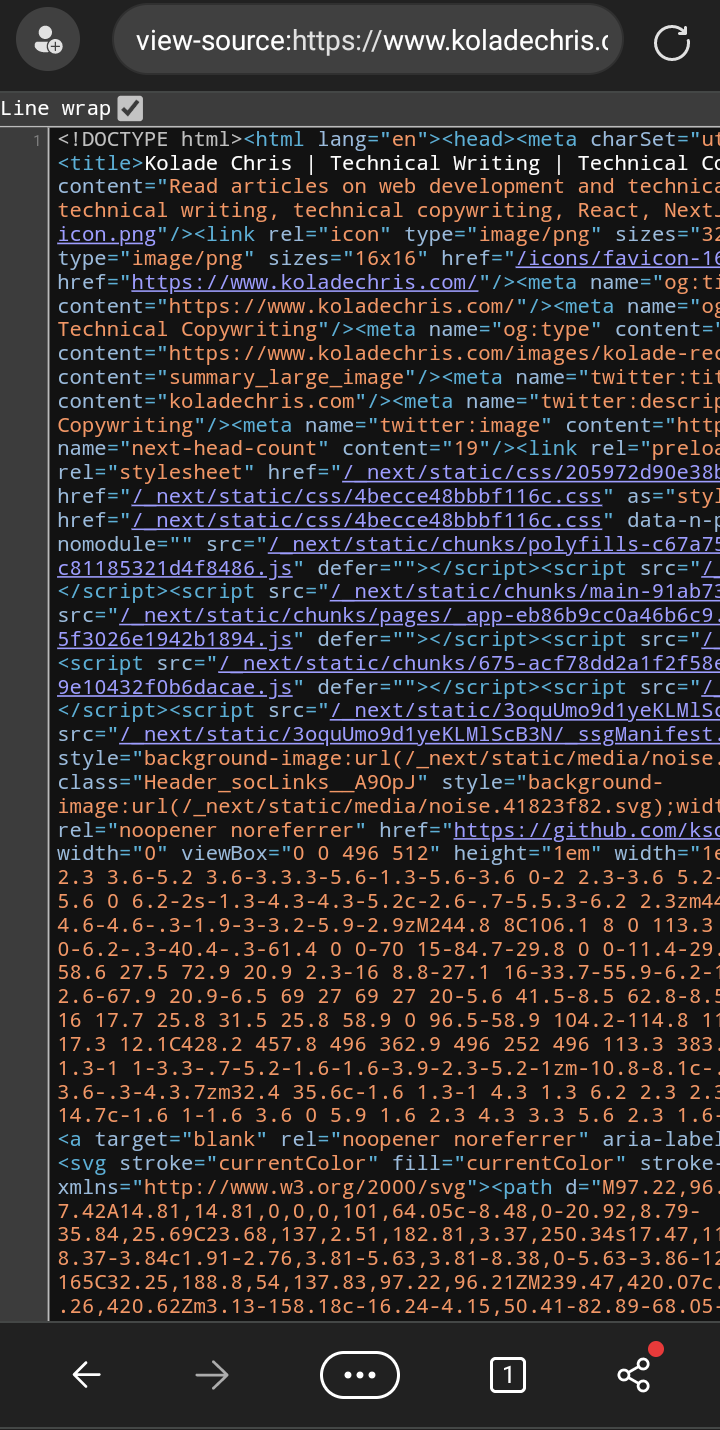
I did that on my phone with Chrome mobile and this is what happened:
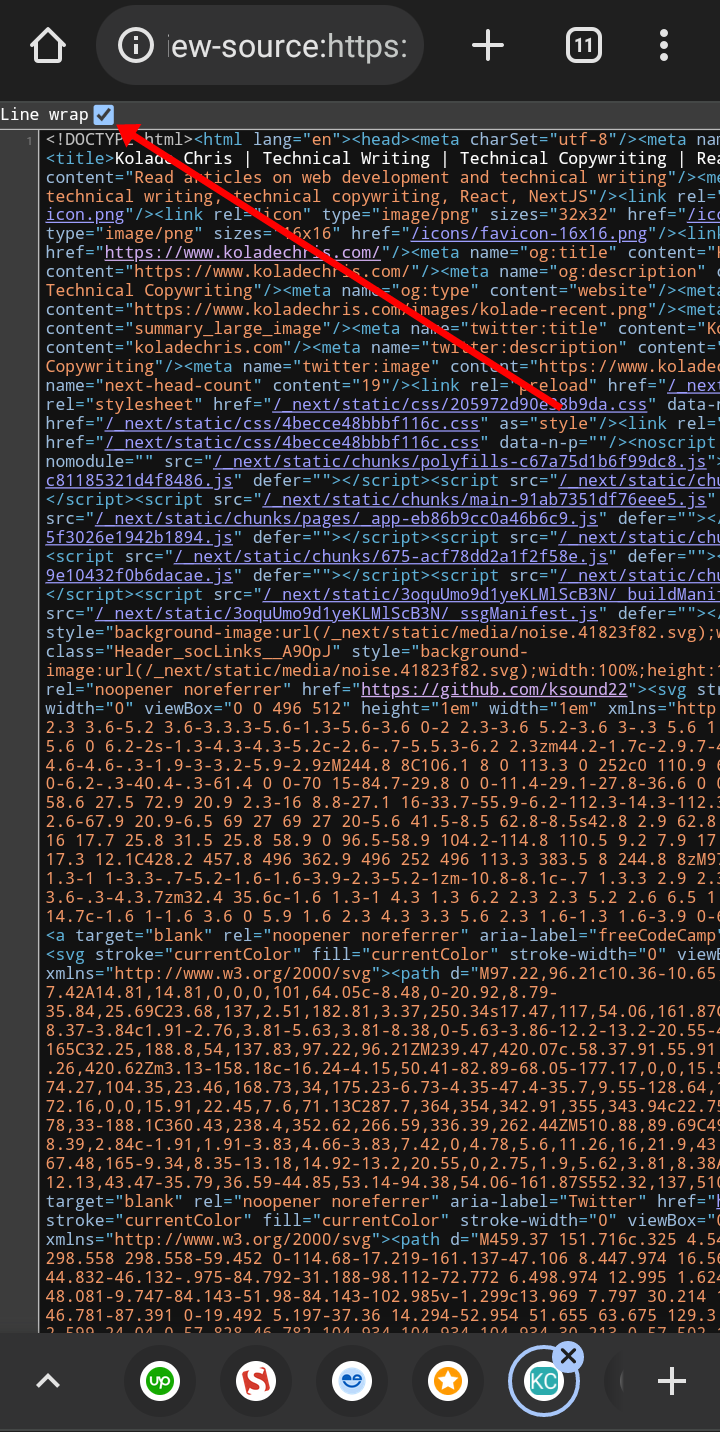
If it happens all the codes of the page source are in one line, check line-wrap:
This feature is not peculiar to Chrome, it should work on any other browser. This is how it looks on Firefox mobile:
And this is how it looks on Edge mobile:
The way both Edge and Chrome mobile displays it is almost the same thing. Maybe it’s because they’re both Chromium-based browsers.
Wrapping Up
That’s how you can view the page source of any website on your mobile phone. Thank you for reading. If you find this article helpful, don’t hesitate to share it with friends and family.